App Store Screenshot Sizes, Guidelines and Requirements for iOS apps (2024 update)
App screenshots in the App Store are visual previews of an app’s interface, showing key features and design elements to potential users. These images appear on the app’s page and play a significant role in user decision-making, as they offer a quick insight into the app’s functionality and appeal.

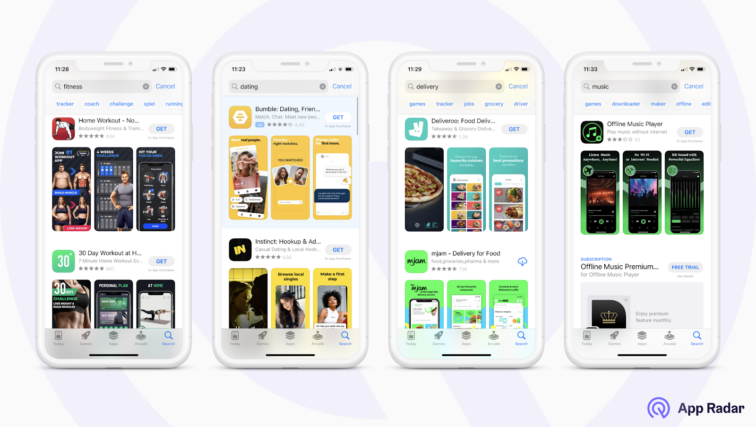
App screenshots have a significant impact on your iOS app’s conversion rate. When people search apps in the App Store, your app’s screenshots appear next to the app name and app subtitle. And when potential users come to your app’s product page, the screenshots tell the story about your app and should convince them to download it.
Many mobile users will use your app screenshots to form a first impression and decide whether or not they want to download your app. That is why screenshots are crucial for your App Store listing optimization and play a massive role in driving more downloads.
In addition to being nicely designed, your iOS app screenshots must follow Apple’s guidelines and size requirements.

What are general Apple App Store screenshot guidelines in 2024?
The Apple guidelines are pretty straightforward
- You must use images and videos that contain the screens from the app. That means you are not allowed to use images or videos that show, for example, someone holding an iPhone.
- Apple gives you 10 slots for screenshots per localization. We highly advise that you use all 10 slots when uploading the images in App Store Connect if it makes sense – every additional screenshot is an added opportunity to show why people need to download your app.
- The screenshots must be in flattened JPEG or PNG RGB file format with 72 dpi resolution and without transparency.
- Each screenshot needs to fit one of the mandatory screen resolutions defined by the Apple App Store (see below).
These are general guidelines, however, those will change with the release of iPhone 16 – keep reading to see what is changing.
If you are interested in Android app optimization for Google Play, check our article on Play Store screenshot sizes and guidelines.
Latest news from Apple regarding the new iPhone 16 release
Apple has recently updated its App Store screenshot requirements following the announcement of the iPhone 16 series. These changes have significant implications for app store optimization workflow as well and developers aiming to keep their app listings compliant.
New 6.9-inch Requirement
Apple introduced a new 6.9-inch screenshot requirement to align with the display size of the iPhone 16 Pro Max and iPhone 16 Plus. The specifications for this new size are:
- Dimensions: 1290 x 2796 pixels (portrait) or 2796 x 1290 pixels (landscape)
- Alternative Dimensions: 1320 x 2868 pixels (portrait) or 2868 x 1320 pixels (landscape)
This update replaces the previous 6.7-inch requirement.
Replaced sizes
The introduction of the 6.9-inch screenshots means that:
- The previous 6.7-inch requirement is now obsolete.
- 5.5-inch screenshots are no longer necessary, reducing the complexity for developers.
Applicability
These new screenshots are required for apps running on iPhones if 6.5-inch display screenshots aren’t provided. They apply to:
- iPhone 16 Pro Max
- iPhone 16 Plus
- Previous Pro Max and Plus models
Changes for iPad screenshots
Apple has also simplified the requirements for iPad screenshots:
- Only one set of iPad screenshots is now required.
- Screenshots for older iPad generations have been removed from the requirements.
Impact on developers
Developers must update their screenshot assets to comply with the new 6.9-inch requirement. This ensures that App Store listings accurately represent how apps appear on the newest iPhone models, particularly those in the iPhone 16 Pro series.
What are App Store screenshot sizes and requirements for iOS devices?
An essential aspect of designing iOS screenshots is adhering to the Apple device sizes. The tables below outline the required dimensions and the corresponding pixels for portrait and landscape orientation. Apple provides pixel-size specifications for screenshots on iPhones, iPads, Macs, Apple TVs, and Apple Watches.
Before looking at the screenshot table, there is one crucial thing to remember. You may provide screenshots for every iOS screen size, but you don’t have to. Two screenshot sizes are now default and mandatory:
- 6.9-inch iPhone screenshots with corresponding portrait and landscape sizes
- 12.9-inch iPad screenshots with related portrait and landscape sizes
- 5.5-inch iPhone screenshots are no longer required
If you don’t provide screenshots for other device sizes, the App Store will use screenshots from one of the mandatory screen sizes. The same is true for videos – App Store will use resolutions defined for 6.9-inch screens for iPhones and 12.9-inch screen sizes for iPads. So if you don’t upload the videos for other device sizes, the App Store will scale the video from one of the default resolutions.
The columns “Screenshot source” and “App preview source” show which device sizes use which type of screenshots and videos by default and which sizes can be used as alternatives.
This revision reflects the recent changes announced by Apple with the release of the iPhone 16 series, including the new 6.9-inch requirement and removal of the 5.5-inch requirement.
iOS app screenshot sizes for iPhones
| Device Size | Device | Portrait Screenshot Size | Landscape Screenshot Size | Requirement | Screenshot source |
| 6.9" Display | iPhone 16 Pro Maxi Phone 16 Plus iPhone 15 Pro Max iPhone 15 Plus iPhone 14 Pro Max | 1290 x 2796 pixels 1320 x 2868 pixels | 2796 x 1290 pixels 2868 x 1320 pixels | Required if app runs on iPhone and screenshots for 6.5" display aren't provided | Upload screenshots for 6.7" or 6.9" display |
| 6.5" Display | iPhone 14 Plus iPhone 13 Pro Max iPhone 12 Pro Max iPhone 11 Pro Max iPhone 11iPhone XS Max iPhone XR | 1284 x 2778 pixels 1242 x 2688 pixels | 2778 x 1284 pixels 2688 x 1242 pixels | Required if app runs on iPhone and screenshots for 6.9" display aren't provided | Default: Scaled screenshots for 6.9" display Alternative: Upload screenshots for 6.5" display |
| 6.3" Display | iPhone 16 Pro iPhone 16iPhone 15 Pro iPhone 15 iPhone 14 Pro | 1179 x 2556 pixels 1206 x 2622 pixels | 2556 x 1179 pixels 2622 x 1206 pixels | Not required | Default: Scaled screenshots for 6.5" display Alternative: Upload screenshots for 6.1" or 6.3" display |
| 5.8" Display | iPhone 14 iPhone 13 Pro iPhone 13 iPhone 13 mini iPhone 12 Pro iPhone 12 iPhone 12 mini iPhone 11 Pro iPhone XS iPhone X | 1170 x 2532 pixels 1125 x 2436 pixels 1080 x 2340 pixels | 2532 x 1170 pixels 2436 x 1125 pixels 2340 x 1080 pixels | Not required | Default: Scaled screenshots for 6.5" display Alternative: Upload screenshots for 5.8" display |
| 5.5" Display | iPhone 8 Plus iPhone 7 Plus iPhone 6S Plus iPhone 6 Plus | 1242 x 2208 pixels | 2208 x 1242 pixels | Not required | Default: Scaled screenshots for 5.8" display Alternative: Upload screenshots for 5.5" display |
| 4.7" Display | iPhone SE (3rd generation, 2nd generation) iPhone 8 iPhone 7 iPhone 6S iPhone 6 | 750 x 1334 pixels | 1334 x 750 pixels | Not required | Default: Scaled screenshots for 5.5" display Alternative: Upload screenshots for 4.7" display |
| 4" Display | iPhone SE (1st generation) iPhone 5S iPhone 5C iPhone 5 | 640 x 1096 pixels 640 x 1136 pixels | 1136 x 600 pixels 1136 x 640 pixels | Not required | Default: Scaled screenshots for 4.7" display Alternative: Upload screenshots for 4" display |
| 3.5" Display | iPhone 4S iPhone 4 | 640 x 920 pixels 640 x 960 pixels | 960 x 600 pixels 960 x 640 pixels | Not required | Default: Scaled screenshots for 4" display Alternative: Upload screenshots for 3.5" display |
iOS app screenshots sizes for iPads
| Device Size | Device | Portrait Screenshot Size | Landscape Screenshot Size | Requirement | Screenshot source |
| 13" Display | iPad Pro (M4) iPad Pro (6th generation, 5th generation, 4th generation, 3rd generation, 1st generation) iPad Air (M2) | 2064 x 2752 pixels 2048 x 2732 pixels | 2752 x 2064 pixels 2732 x 2048 pixels | Required if app runs on iPad | Upload screenshots for 12.9" or 13" display |
| 12.9" Display | iPad Pro (2nd generation) | 2048 x 2732 pixels | 2732 x 2048 pixels | Default: Scaled screenshots for 13" display Alternative: Upload screenshots for 12.9" iPad Pro (2nd generation) display | |
| 11" Display | iPad Pro (M4) iPad Pro (4th generation, 3rd generation, 2nd generation, 1st generation) iPad Air (M2) iPad Air (5th generation, 4th generation) iPad (10th generation) iPad mini (A17 Pro) iPad mini (6th generation) | 1488 x 2266 pixels 1668 x 2420 pixels 1668 x 2388 pixels 1640 x 2360 pixels | 2266 x 1488 pixels 2420 x 1668 pixels 2388 x 1668 pixels 2360 x 1640 pixels | Default: Scaled screenshots for 13" display Alternative: Upload screenshots for 8.3" or 11" display | |
| 10.5" Display | iPad Pro iPad Air (3rd generation) iPad (9th generation, 8th generation, 7th generation) | 1668 x 2224 pixels | 2224 x 1668 pixels | Default: Scaled screenshots for 11" display Alternative: Upload screenshots for 10.5" display | |
| 9.7" Display | iPad Pro iPad Air iPad Air 2 iPad iPad 2 iPad (6th generation, 5th generation, 4th generation, 3rd generation) iPad mini (5th generation) iPad mini 4 iPad mini 3 iPad mini 2 | 1536 x 2008 pixels (portrait without status bar) 1536 x 2048 pixels (portrait with status bar) 768 x 1004 pixels (portrait without status bar) 768 x 1024 pixels (portrait with status bar) | 2048 x 1496 pixels (landscape without status bar) 2048 x 1536 pixels (landscape with status bar) 1024 x 748 pixels (landscape without status bar) 1024 x 768 pixels (landscape with status bar) | Default: Scaled screenshots for 10.5" display Alternative: Upload screenshots for 9.7" display |
macOS, tvOS, and watchOS app screenshots sizes
| Device | Screenshot Size | Requirement | Screenshot source |
| Mac | One of the following, with a 16:10 aspect ratio. 1280 x 800 pixels 1440 x 900 pixels 2560 x 1600 pixels 2880 x 1800 pixels | Required for Mac apps | Upload Mac screenshots in one of the listed sizes |
| Apple TV | 1920 x 1080 pixels 3840 x 2160 pixels | Required for Apple TV apps | Upload an Apple TV screenshot in one of the listed sizes |
| Apple Watch (Series 7, Series 6, Series 5, Series 4, Series 3, SE) | 396 x 484 pixels (Series 7) 368 x 448 pixels (Series 6, Series 5, Series 4, and SE) 312 x 390 pixels (Series 3) | Required for Apple Watch apps | Upload Apple Watch screenshot in one of the listed sizes. You must use the same screenshot size for Apple Watch consistently across all localizations for the app |
Want to know what kind of screenshots your competitors use? With App Radar, you can easily monitor screenshots of competitors and see which screenshot versions your competitors currently use for each localization.
App preview video sizes & guidelines
App Store enables its users to upload videos called app video previews. Similar to app screenshots, they are visible in the search results and on your app’s product page. You can have up to 3 videos in portrait or landscape mode. However, App Store enables its users to upload videos called app previews.
Similar to app screenshots, they are visible in the search results and on your app’s product page. You can have up to 3 videos in portrait or landscape mode. However, remember that each preview video in portrait mode replaces one portrait screenshot.
For example, if you have one preview video in portrait mode, your iOS app will show the preview video in the first position and two screenshots in the second and third positions. However, if your video is in landscape mode, your store listing will show only the video in search results.
The general iOS video guidelines include:
- minimum length of 15 seconds and max length of 30 seconds for a video
- video size up to 500 MB
- Two accepted formats – H.264 and ProRes 422 (HQ only)
- Supported extensions – .mov, .m4v, .mp4 for H.264 and .mov for ProRes 422
The preview videos use the autoplay feature and must show only the actual footage from the app. No promotional content or copyrighted material is allowed. Because of the autoplay feature, you should use videos to highlight the best elements of your app.
Apple has slightly updated the video requirements as well – you can find the full list of app preview video specifications on the Apple’s official App Store Connect Help page.
How to create outstanding screenshots for ASO (App Store Optimization)
App screenshots should present your features appealingly and share your messages with your audience in the App Store. People need to understand how your app works and what value it delivers to the users.
Layout
First, think about the orientation of the screenshots you want to use. Both have their benefits and their inconveniences, and it’s essential to be aware of their differences. For example, if your app has different key features, it might not be easy to display all of them in one horizontal screenshot. Using vertical ones would enable more of them to be displayed. This way, the app can have a broader range of content visible to the users without them needing to scroll.
You can also combine horizontal and vertical screenshots. For example, you could go for a horizontal screenshot or video in the search section and then some vertical screenshots on the listing.
The first screenshots are the most important ones to work on. Indeed, users need to be convinced within 7 seconds, the average time they spend on product pages. Consequently, they will need to be quality designs that arouse users’ curiosity.
Screenshot content
Apart from the visual aspect, you need to work on the content you want to share with the users.
The first thing you need to do on this matter is to define a story for your screenshots or adequately present them. To do so, you can follow the A.I.D.A (Attention, Interest, Desire, Action) copywriting technique. By doing so, you will work on creating engaging screenshots that will make users more likely to download your app.
As mentioned earlier, you should include gameplay previews if promoting a mobile game. Indeed, users want to know what playing the game is like and which progression it follows. This kind of content has a significant impact on the conversion rate of your app. At App Radar, we always recommend that our clients include short headlines describing the functionality with important keyword highlights.
Would you like to know how your new screenshots perform? App Radar shows detailed conversion rates for each of your store listings in the App Store. So once you upload a new set of screenshots, you can monitor how your conversion rates change in your target countries.
Finally, the best way to identify what types of screenshots work is to do A/B testing, especially since Apple introduced native A/B testing with Product Page Optimization. By doing so, you will be able to find the most efficient options and effectively boost your conversion rate. And if you want to adapt your app screenshots to a particular paid campaign and match the user intent with the right landing page, we recommend trying out the Custom Product Pages feature in App Store.
App screenshots examples
You may wonder how big and successful companies use their App Store screenshots to tell their stories and attract user downloads. Let’s have a look at a couple of examples.
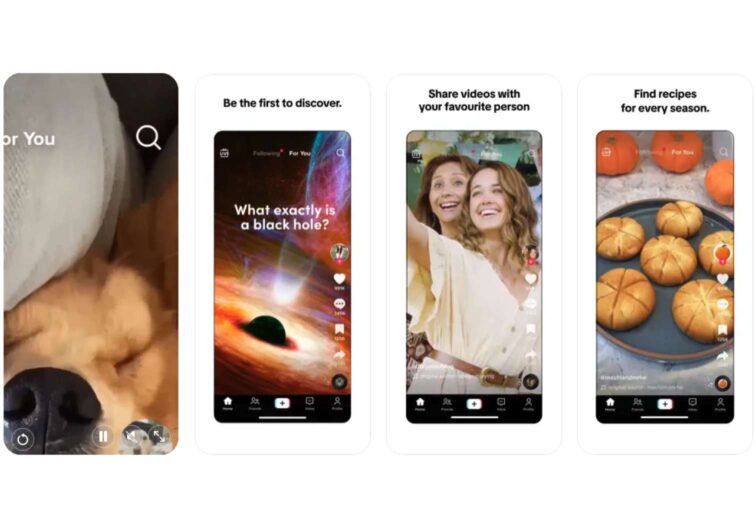
1. TikTok

TikTok does a great job of emphasizing its app’s key video features and purpose with strong messages.
2. Instagram

Instagram focuses its screenshots on in-app features and social aspects of the app without using additional messages or trying to tell a story. Because Instagram is such a powerful brand, they also don’t need to invest too much time in optimized store listings.
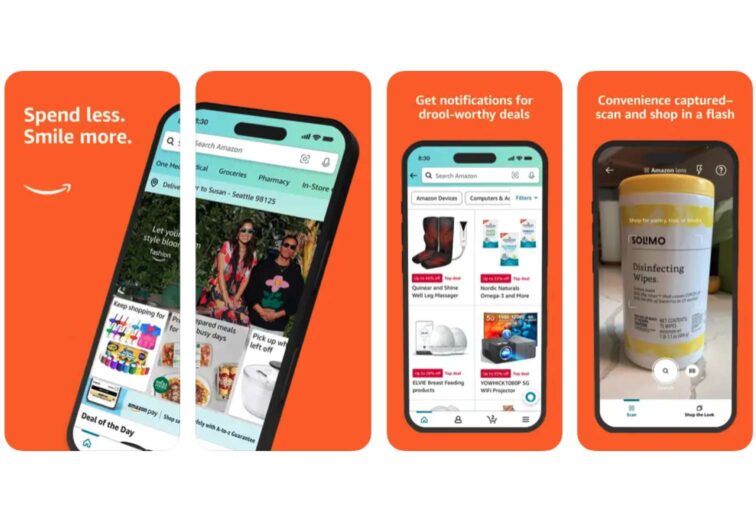
3. Amazon

Amazon uses strong messages and big fonts to quickly convey its key messages. The app screenshots support the textual format and not the other way around. Even though they might contain too much text, a brand of this size can experiment with such an appearance.
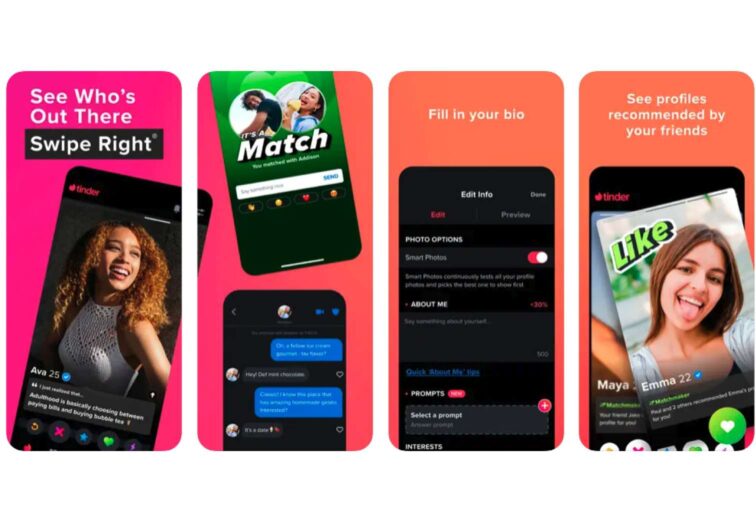
4. Tinder

Tinder combines in-app features and a guided tour to communicate the ease of setting up and using the app.
5. Uber

Uber uses a dark background, white fonts, and simple screenshots to explain the main app concept to its potential users.
Best practices for iOS screenshots
Every screenshot you provide needs to have a purpose and boost your app’s best features.
A well-designed set of iOS app screenshots are:
- appealing and eye-catching
- clean and easy to read
- straight to the point
- on-brand
Before creating your screenshots, you might want to check the best practices. Here are five simple tips for designing screenshots for any app without over-engineering it.
1. Show and tell what your app does
Screenshots help people decide whether they want to download an app. Apple forbids using screenshots outside of the app. You must highlight the most popular and robust features to grab people’s attention. However, don’t exaggerate with promises – if the app doesn’t deliver the expectations, the users will uninstall it, negatively impacting your conversion rate and app store optimization.
2. Put your main features in your screenshots
Although you can upload up to 10 app screenshots, you don’t want to use them for features that are not important, or users don’t search for. The messages should not be too long and need to support the content of the screenshots. We suggest researching the app store and putting the actual user keywords in the screenshots.
3. Try to build a story with screenshots
A good story tells what your app does and how it solves a problem. Start with a critical message summarizing your app value proposition and explaining what features bring to the users and how they solve typical problems.
4. Localize your screenshots
The best part about app screenshots is that each App Store localization has ten dedicated screenshots. With a bit of effort, you can create a new set of messages for each language your serve. Remember that localization doesn’t mean simply translating your existing messages – do market research and adapt your screenshot to the local cultures and specifics.
5. Fulfill the requirements for all iOS devices
During your app store listing creation or update, you will have to upload screenshots at least for the mandatory screen sizes. Instead of showing the different iOS devices in every screenshot, you can use a general screen and place the actual screenshots inside it. That way, you won’t have to create multiple screenshots showing different devices but simply adapt the screenshot sizes, saving yourself a lot of time.
For more best practices, check out our guide for designing amazing app screenshots.
How to generate and design app store screenshots?
The final important aspect of app screenshots is how to create and design them. Some people will do the design alone, while some app marketers prefer to use the existing templates and save time during the design process. Whatever you choose to do, a good idea is to check and test the existing tools on the market.
If you want high-quality screenshots in your app but don’t have enough time or resources to create them, contact App Radar’s app marketing agency. We have made hundreds of screenshot optimizations for clients from different app categories.
Figma
Figma is a fantastic tool if you want to create and maintain your designs. The tool provides tons of features; it is straightforward to use and comes with a library of templates you can use during the design and export. Thanks to Figma, you don’t need to use heavy and complicated tools like Photoshop.
AppLaunchpad
AppLaunchpad is an App Store screenshot generator to create customized images. It comes with prebuilt screenshot templates and allows you to export your screenshots in suitable resolutions.
Hotpot
Hotpot is another out-of-the-box screenshot generator for App Store. While it misses the premium features of other tools, it is easy to use and accessible, making it a good choice for small apps at the beginning of their App Store journey.
Placeit
Placeit is a library of graphic and visual templates, and it also has an excellent library for the generation of App Store screenshots. All you have to do is to add your images to their easy app store screenshot templates, generate your messages and export them.
Other tools
If you want to check other tools, we recommend checking the following companies. They all support the easy creation of app screenshots.
Closing thoughts
Creating app screenshots with the correct image sizes for the Apple App Store is not complicated, especially with the updated guidelines. You need the proper process to save time during the update and management.
Firstly, identify the correct screenshot sizes based on the latest requirements and guidelines from Apple, emphasizing the new 6.9-inch size requirement and the removal of older sizes such as the 5.5-inch. Secondly, think about your screenshots’ story, layout, content, messages, and concept and how it relates to your target audience.
Thirdly, create the screenshots using one of the tools we suggest in this article or work with your in-house team to create custom design images. Finally, upload or replace the existing images in App Store Connect for each localization and monitor how they influence your app downloads.
Following this simple process will ensure that you create high-quality images whenever there is a need for them. And if you want to monitor the effect the screenshots have on your app downloads and improve your app rankings, then you should check App Radar’s app marketing platform and grow your app.
Elevate your organic rankings with ASO and Apple Search Ads synergy! Watch the recording of the App Growth Point to learn how a fusion of ASO and Apple Search Ads helps leading mobile-first companies uncover new app growth opportunities and ensure long-term success. Plus, kickstart your journey with Apple Search Ads with SplitMetrics Acquire Starter Plan, a free solution designed for any ad budget or team size.
Latest Posts

How Watch Duty Became the #1 Wildfire Tracking App on the App Store
Check Out App Radar’s Expanded Rankings & Improved Keyword Data Quality!
Unlock App Performance Data with App Radar's API
Try Our Redesigned, AI-Driven Keyword Research & Monitoring Tools for Faster and Easier Workflows!
Related Posts


