Mit App Store Listing Visuals einen guten ersten Eindruck hinterlassen
Das Sprichwort sagt "ein Bild sagt mehr als tausend Worte" und dem kann ich nicht widersprechen. Für die meisten Menschen bleiben Bilder viel länger im Gedächtnis als ein Absatz mit Worten. Im Fall von mobilen Apps und Spielen sprechen wir von visuellen vs. textlichen Elementen bei deinem App Store Listing. App-Visuals machen den Großteil des ersten Eindrucks einer Person von deiner App aus. Während der Text, wie wir in früheren Lektionen gelernt haben, deiner App hilft, im App Store und bei Google Play besser zu ranken.

Warum ist der erste Eindruck wichtig für den App Erfolg?
Der erste Eindruck ist in vielen Situationen wichtig. Ob es um die Wahl eines Dates zum Tanz oder einer App zum Herunterladen geht, Menschen verlassen sich stark auf ihren ersten Eindruck, um viele Entscheidungen im Leben zu treffen.
Derjenige, den Nutzer von deiner App bekommen, ist entscheidend für deinen Erfolg, denn er kann bestimmen, ob sie deine App herunterladen. Als App-Entwickler, Publisher oder Marketer strebst du danach, mehr Downloads zu generieren, der erste Eindruck ist extrem wichtig für deine Wachstumsstrategie.
App Store Listing Visuals, die Downloads fördern
Dein App Store Listing hat 3 visuelle Elemente:
- App-Icon
- App-Screenshot
- App Vorschau oder Promo Video

Diese 3 müssen zusammenwirken, um ein ansprechendes Bild deiner App zu formen. Eines, das die Nutzer davon überzeugt, sie herunterladen und nutzen zu wollen.
Ein großartiges App-Icon entwerfen
Das App-Icon steht im Vordergrund, wenn es um Apps geht. Es dient als dein Logo und repräsentiert deine Marke in allen Medien und Plattformen, auch außerhalb von App Store und Google Play. Aus diesem Grund solltest du es gleich beim ersten Mal festnageln.
Sobald deine App veröffentlicht ist, ist es eine schlechte Idee, das App-Icon zu oft zu ändern. Du verlierst den Wiedererkennungswert und die Leute können deine App vielleicht nicht finden, weil sie nach der alten Version suchen. Wenn du ein Design hast, bleibe eine Zeit lang dabei.
Hier sind einige Tipps, die dir helfen, ein großartiges App-Icon zu entwerfen.
Das Icon ist ziemlich klein und kann, abhängig von der Größe des Geräts, wirklich winzig klein sein. Aus diesem Grund solltest du es vermeiden, zu viel Text und zu viele Farben zu verwenden.
Ich würde empfehlen, 2 Farben aus deinem allgemeinen Branding auszuwählen und diese zu verwenden. Verwende möglichst gar keinen Text, wenn du kannst. Wenn es sein muss, beschränke dich auf 3 Buchstaben. Das Icon wird schwer zu entziffern sein, wenn es zu viele Buchstaben gibt.

Außerdem solltest du keine Bilder oder Fotos in deinem App-Icon verwenden. Apple und Google werden deine Einreichung ablehnen, wenn du das tust. Halte dich an einfache Grafiken und Formen.
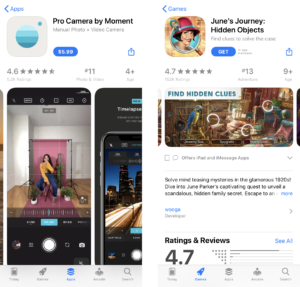
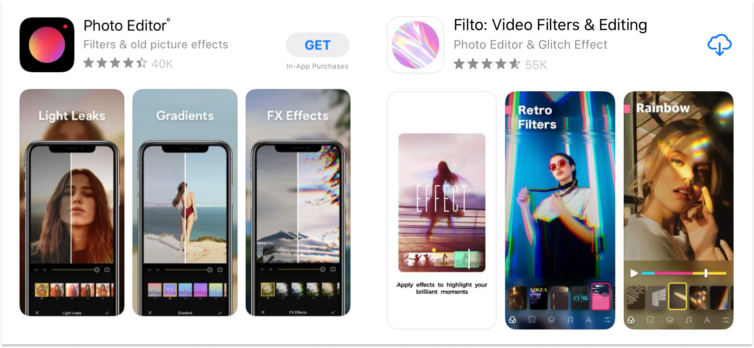
Dein App-Icon sollte den Nutzern etwas darüber sagen, was deine App macht. Zum Beispiel werden viele Fotobearbeitungs- und Fotografie-Apps einen Kreis verwenden, um eine Kameralinse darzustellen.

Nachdem du ein paar Optionen für dein App-Icon entworfen hast, solltest du es an Orten ausprobieren, an denen es zu sehen sein wird. Dazu gehören die App Stores, ein Mobiltelefon, soziale Medien, etc. So kannst du sicher sein, dass dein Icon überall gut aussieht, egal wo es platziert wird.
Um dein App Icon Design zusammenzufassen:
- Gestalte sauber und nicht geballt
- Vermeide Text und Fotos
- Passende Farben zu deinem Branding
- Wähle Formen, die deine App repräsentieren
App Screenshots, die eine Geschichte erzählen
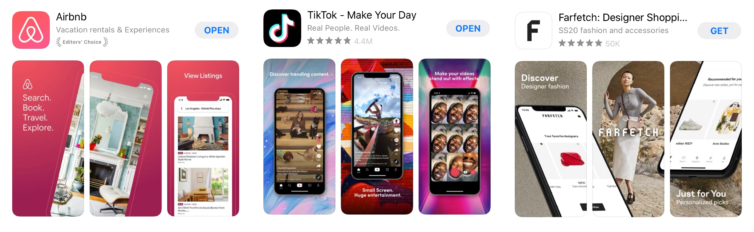
App-Screenshots ermöglichen es den Nutzern, einen kleinen Einblick in deine App zu bekommen, bevor sie sie herunterladen oder kaufen. Der App Store gibt dir 10 Slots und Google Play gibt dir 8. Der beste Weg, diesen Platz zu nutzen ist, mit deinen Screenshots eine Geschichte zu erzählen. Anstatt jeden Screenshot als eigenständige Grafik zu gestalten, solltest du darauf abzielen, eine zusammenhängende Geschichte mit jedem Slot zu erstellen. Ein guter Weg diese zu entwerfen ist, zu imitieren, wie sich ein Nutzer durch deine App bewegen würde, nachdem er sie gerade heruntergeladen hat.
Der erste Screenshot ist der wichtigste. Hier solltest du dein wichtigstes und ansprechendstes Feature hervorheben. Verwende emotionsgeladene Worte, um die Leute anzulocken und sie dafür zu interessieren, was deine App sonst noch kann.

Speziell für den App Store müssen deine App-Screenshots tatsächliche Schnappschüsse deiner App sein. Du kannst keine abstrakten Designs verwenden. Wenn du das tust, wird deine Bewerbung abgelehnt. Du kannst die gleichen Screenshots sowohl für den App Store als auch für Google Play verwenden. Wenn du das tun möchtest, würde ich dir empfehlen, die Richtlinien des App Stores zu berücksichtigen, da diese strenger sind als die von Google Play.
Vergiss nicht, deinen potenziellen Nutzern einen Mehrwert zu bieten. Sie wollen wissen, wie sie vom Download deiner App profitieren können. Der Text, der jeden Screenshot begleitet, sollte diesen Wert in ein paar kurzen Sätzen erklären.
Auch hier gilt: Halte das gesamte Design einfach und leicht zu verdauen. Menschen werden überwältigt, wenn es zu viele Elemente in einem App-Screenshot gibt. Du willst das Auge des Betrachters auf die Funktion lenken, die du hervorhebst, anstatt ihn mit zu vielen Informationen zu überladen. Halte dich an ein klares Design, das mit den Farben deines App-Icons und Brandings übereinstimmt.

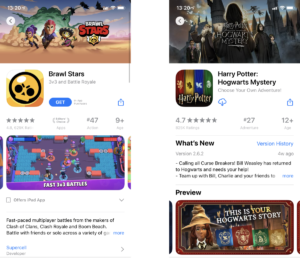
Zu guter Letzt sollte die Ausrichtung deiner Screenshots dazu passen, wie die Nutzer mit deiner App umgehen. Zum Beispiel sind viele Fotobearbeitungs- und Social-Media-Apps dafür gedacht, in der vertikalen oder hochformatigen Ausrichtung genutzt zu werden. Dementsprechend sind auch die Screenshots der Apps im Hochformat. Auf der anderen Seite werden viele Handyspiele im Querformat gespielt. Daher sind ihre App-Screenshots querformatig. Du willst deine App immer so präsentieren, wie die Nutzer mit ihr interagieren werden.
Um das Design deiner App-Screenshots zusammenzufassen:
- Sauber und aufgeräumt
- Text beschreibt den Wert des Features
- Das ansprechendste Feature im ersten Screenshot
- Screenshots fügen sich zu einer Geschichte zusammen
- Verwende echte Screens aus deiner App
- Passe die Farbe an das App-Icon und das Branding an
- Wähle die Ausrichtung Hoch- oder Querformat
App-Vorschau oder Promo-Video als Trailer für deine App
Das App-Vorschau-Video (App Store) oder Promo-Video (Google Play) ist im Grunde ein Trailer für deine App. Wenn du das Video filmst und schneidest, denke daran, was die Leute für deine App begeistern würde. Du willst die interessantesten Teile deiner App in dem Video hervorheben.
Noch einmal: Der App Store verlangt, dass das gesamte Video als Bildschirmaufnahme deiner App gefilmt wird. Jegliches Filmmaterial, das außerhalb deiner App gefilmt wurde, führt dazu, dass deine Einreichung abgelehnt wird.
Für Google Play muss dein Video auf Youtube als öffentliches oder nicht gelistetes Video gehostet werden, das auch nicht monetarisiert ist.
Wie bei deinen App-Screenshots muss die Ausrichtung deines App-Videos dazu passen, wie die Nutzer mit der App interagieren werden. Dies ist besonders wichtig für mobile Spiele, da die meisten mobilen Spiele ein Vorschau- oder Promo-Video enthalten, um das Gameplay zu zeigen. Potenzielle Spieler wollen sehen, wie ihre Reise in deinem Handyspiel aussehen wird. Wenn das Video deines Spiels im Querformat ist, dann werden die Leute erwarten, dass sie dein Spiel im Querformat spielen werden.
Videos auf Google Play können länger als 30 Sekunden sein, aber für den App Store sind 30 Sekunden das Limit. Ich empfehle dir jedoch, deine Videos trotzdem auf maximal 30 Sekunden zu beschränken. Das liegt daran, dass die Aufmerksamkeitsspanne der Leute nicht so lang ist. Sie werden in den ersten 5 oder vielleicht 10 Sekunden aufmerksam zuhören und danach wahrscheinlich abdriften. Daher müssen die wichtigsten Funktionen deiner App in den ersten paar Sekunden präsentiert werden. Du musst die Leute sofort fesseln, wenn das Video anfängt zu spielen.
Schließlich schauen sich viele Leute Videos auf ihren Handys mit ausgeschaltetem Ton an. Du musst sicherstellen, dass dein Video auch bei ausgeschaltetem Ton verständlich ist. Das kannst du erreichen, indem du dynamische Textelemente integrierst, die das Geschehen im Video untertiteln.
Um dein App-Video-Design zusammenzufassen:
- 30 Sekunden oder weniger
- Fessle den Betrachter in den ersten 5-10 Sekunden
- Zeige die ansprechendsten Funktionen
- Behandle das Video wie einen Trailer
- Verwende dynamische Textelemente
Du weißt jetzt, wie du großartige App Store Listings erstellen kannst, die Downloads anregen. Der nächste Schritt ist, dich darauf zu konzentrieren, deine Bewertungen hoch zu halten, indem du deine Nutzer zufrieden stellst. Das ist in der nächsten Lektion!